Features
This theme utilizes the latest features of the fast and slick Warp theme framework. It comes with a broad range of layout and module variations as well as a neat typography to style your content. Read on to learn more about this theme and its features:
- Available for Joomla and WordPress
- 8 style variations available
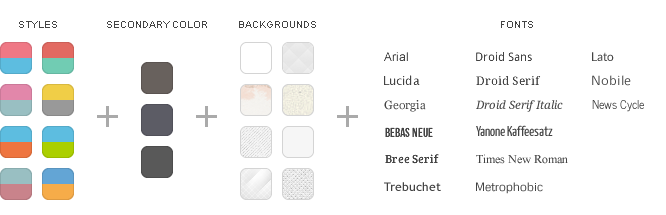
- Choose from 8 colors, 3 secondary colors and 10 fonts
- 4 module style combinable with 4 badges and 6 icons
- Custom widgetkit styles for slideshow and slideset
- Flexible template and column widths
- Fancy rotate effect for the slideshow
- All Warp framework features are available
Theme Styles
We provide different style variations of the default theme. In addition to these styles we added several other style settings like colors and fonts. Combining the different style options allows you to create your own unique theme design.

Theme Profiles
We created some nice theme profiles using the different styles, colors and fonts, you can choose from in the theme administration. You can create your own profiles and even assign them to different menu items. Click on one of the profile images to load it.
Theme Layout
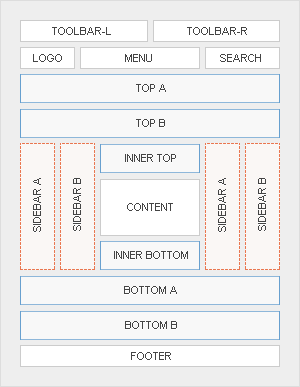
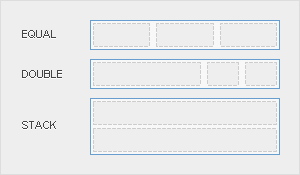
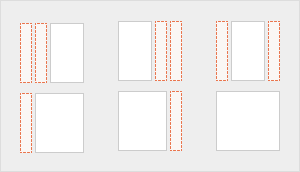
This theme comes with the default Warp6 module layout. The blue module positions allow to choose a module layout which defines the module alignment and proportions: equal, double or stack. You can easily add your own module layouts. The two available sidebars, highlighted in red, can be switched to the left or right side and their widths can easily be set in the theme administration. For modules in the blue and red positions you can choose different module styles. Take a look at the module variations page to get an overview.



Special Features
Custom Widgetkit Styles
We created some custom styles for our Widgetkit Slideshow and Widgetkit Slideset, perfectly fitting to the theme. To apply this styles, follow these steps:Slideshow
- Download and unzip the bonus styles package for Widgetkit available in the download area
- Copy the folder slideshow/styles/micasa
- Joomla: Paste it to media/widgetkit/widgets/slideshow/styles
WordPress: Paste it to wp-content/plugins/widgetkit/widgets/slideshow/styles - Now you can select the style“MiCasa” in the settings of your Widgetkit Slideshow
Slideset
- Download and unzip the bonus styles package for Widgetkit available in the download area
- Copy the folder slideset/styles/micasa
- Joomla: Paste it to media/widgetkit/widgets/slideset/styles
WordPress: Paste it to wp-content/plugins/widgetkit/widgets/slideset/styles - Now you can select the style“MiCasa” in the settings of your Widgetkit Slideset
Additional Icons
We have also added additional icons, which are part of our editable Adobe Fireworks Image Source Files.
You can easily add them by using following code:
<ul class="footer-icons"> <li class="location">Location</li> <li class="phone">Phone</li> </ul>
Social Icons
As a little extra, the MiCasa theme offers a set of social icons. They are easy to add to your content and are part of our editable Adobe Fireworks Image Source Files.
You can easily add them by using following code:
<div class="grid-block grid-gutter">
<div class="grid-box width25">
<a class="social-icons twitter" href="#"></a>
</div>
<div class="grid-box width25">
<a class="social-icons facebook" href="#"></a>
</div>
<div class="grid-box width25">
<a class="social-icons googleplus" href="#"></a>
</div>
<div class="grid-box width25">
<a class="social-icons rss" href="#"></a>
</div>
</div>
Possible class names are twitter, facebook, googleplus and rss.